ローカルではスムーズに開発できたDjangoアプリ。
それをXserverを使って公開するにはどうすれば良いかの備忘録です。
ローカルで作成したものをそのままXserverにアップロードすることに失敗したため、Xserver上でゼロから作るような形になっています。(ローカルで開発したものをコピペしていく)
使用環境はWindowsです。
TeraTermが必要です。
Contents
Xserverでの設定
Xserverでサブドメイン作成
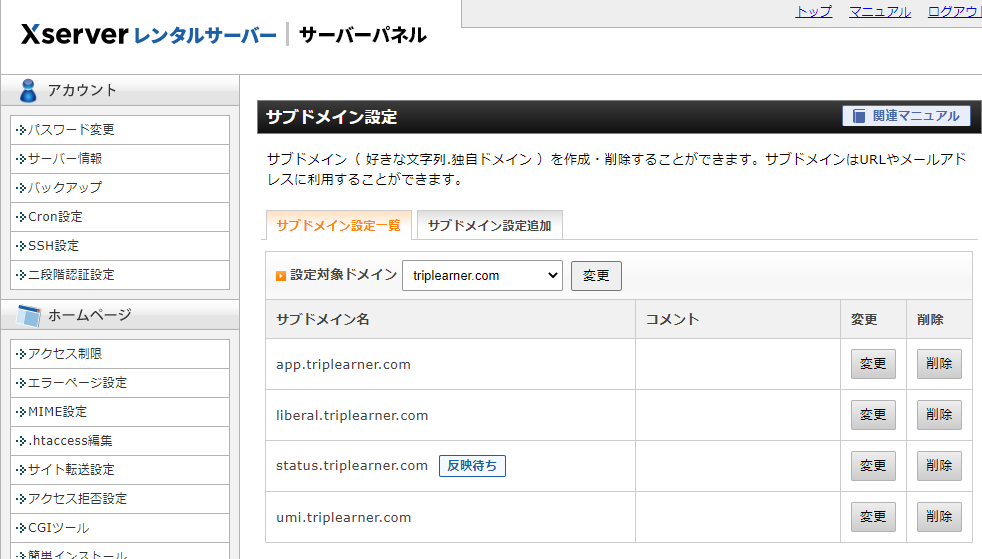
Xserverのサーバーパネルにログインして、サブドメイン設定からサブドメインを作成します。
今回は「status.triplearner.com」を作成しました。
反映まで最大1時間程度かかります。

XserverでSSH接続設定
公式の説明はこちら。
「SSH設定」と「公開鍵認証用鍵ペアの生成」を実行します。

TeraTermでSSH接続
公式の説明はこちら。
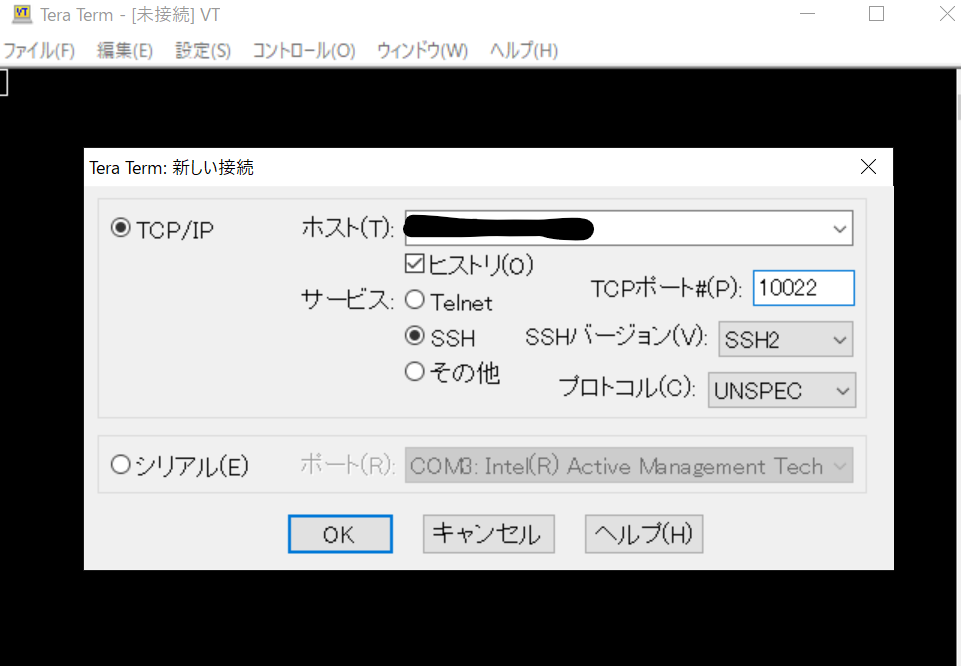
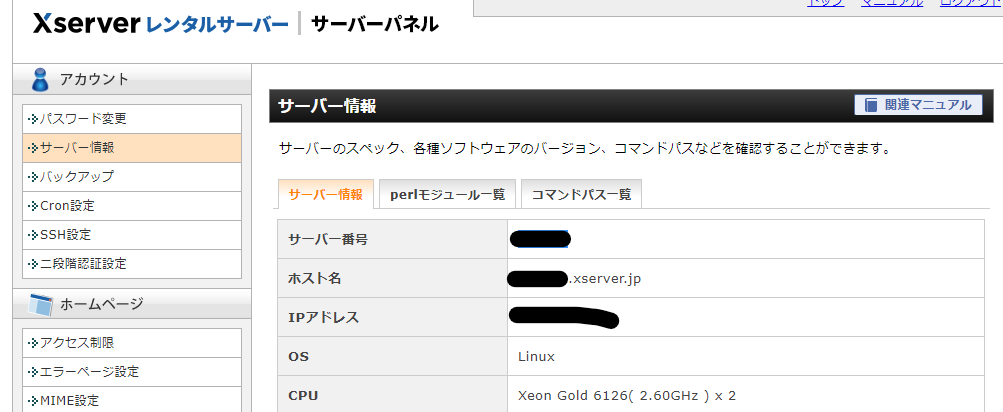
接続設定のホストは、「サーバー番号.xserver.jp」です。
サーバー番号はXserverサーバーパネルのサーバー情報から調べることができます。
ポート番号は10022です。


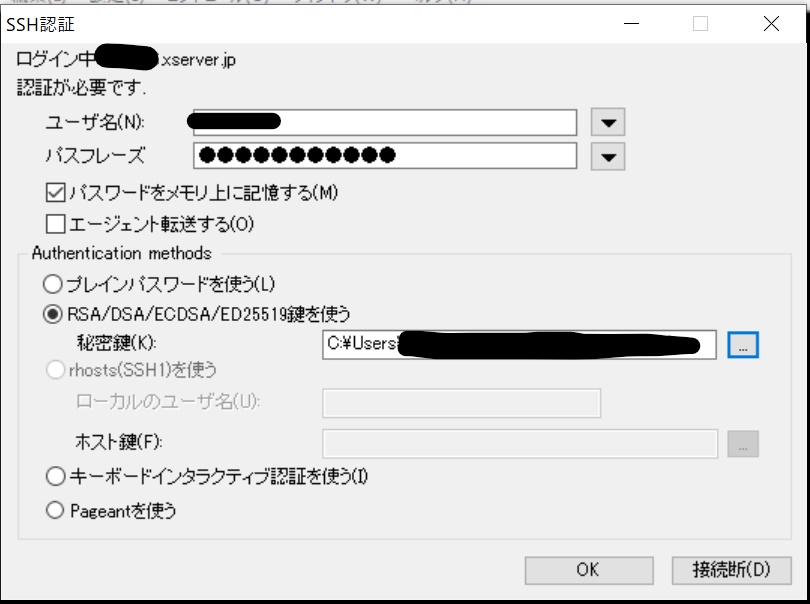
次の画面のSSH認証では、ユーザー名、パスフレーズ、秘密鍵を入力します。
ユーザー名はサーバーIDです。
サーバーIDはXserverサーバーパネルのパスワード変更などから調べられます。
パスフレーズは、SSH接続設定で公開鍵認証用鍵ペアの生成で指定したパスワードです。
秘密鍵は、公開鍵認証用鍵ペアの生成でダウンロードされたファイルをアップロードします。


これで作成したサブドメインのパスまで移動することができます。
が、このパスにはまだPythonなど必要なものがインストールされていないので、環境整備が必要です。
|
1 |
/home/サーバーID/triplearner.com/public_html/status |
TeraTermで環境整備
Linux brewのインストール
公式はこちら。
以下のコードを順番に打ち込みます。
|
1 2 3 4 |
test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv) test -d /home/linuxbrew/.linuxbrew && eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv) test -r ~/.bash_profile && echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.bash_profile echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.profile |
Pythonのインストール
Linux brewを使ってpythonをインストールします。
|
1 |
brew install python3 |
完了すると、以下のコマンドで確認できます。
パスを通していないので、python --versionだとPython2.7になると思います。
|
1 2 |
python3 --version Python 3.7.4 |
pipenvのインストール
以下のコマンドでインストールします。
|
1 |
pip3 install pipenv |
完了すると、以下のコマンドで確認できます。
|
1 2 |
pipenv --version pipenv, version 2020.11.15 |
Xserver上でDjangoアプリを作成
ローカルでDjangoアプリを開発済みならそれをアップロードすれば良いはずなのですが、どうもうまくいかないのでXserver上でDjangoアプリを一から作ります。
Viewsなど細かい部分は後からローカルで作ったものをコピペすれば良いので、とりあえず「Hello World」と表示するだけのアプリを作ります。
TeraTermで仮想環境を作成
サブドメイン配下にディレクトリを作成します。
|
1 2 3 4 |
status ←サブドメイン |-- default_page.png |-- index.html `-- statusreport ←新規作成したディレクトリ |
先ほど作成したディレクトリに移動し、以下のコマンドでpipenvをインストールします。
|
1 |
pipenv install |
以下のコマンドでDjangoをインストールします
|
1 |
pipenv install django |
仮想環境の中に入ります。
|
1 |
pipenv shell |
プロジェクトを作成します。
|
1 |
django-admin startproject statusreport_pj |
statusreport_pjにcdで移動して、アプリを作成します。
|
1 |
python3 manage.py startapp statusreport_app |
これでサブドメイン配下のディレクトリ構成が以下のようになりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
status |-- default_page.png |-- index.html `-- statusreport |-- Pipfile |-- Pipfile.lock `-- statusreport_pj |-- manage.py |-- statusreport_app | |-- __init__.py | |-- admin.py | |-- apps.py | |-- migrations | | `-- __init__.py | |-- models.py | |-- tests.py | `-- views.py `-- statusreport_pj |-- __init__.py |-- asgi.py |-- settings.py |-- urls.py `-- wsgi.py |
settings.pyの設定
ここから先は、Xserverのファイルマネージャーを使ってファイルの編集や追加を行います。
statusreport_pj/settings.pyで編集するべきなのは以下の3点です。
まず、INSTALLED_APPSに作成したアプリを追加します。
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'statusreport_app', ] |
ALLOWED_HOSTSを設定します。ワイルドカード('*')でも動きますが、サブドメインを指定しました。
|
1 |
ALLOWED_HOSTS = ['status.triplearner.com'] |
DEBUGがTRUEになっていると、Djangoアプリにエラーがあった時に詳細なエラーメッセージが表示されます。
それが表示されていると秘密にするべき情報まで公開されてしまうことがあるので、開発時以外はFALSEにしておきます。
(私はある程度開発するまでTrueにしています)
|
1 |
DEBUG = False |
urls.pyの設定
statusreport_app内のurls.pyを参照するように設定します。
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('',include('statusreport_app.urls')), ] |
アプリ内のurls.pyを作成
statusreport_app配下にurls.pyを新規作成します。
|
1 2 3 4 5 6 |
from django.urls import path from . import views urlpatterns = [ path('', views.index) ] |
viewsの作成
アクセスされたら「Hello World」と表示するだけの単純なViewsです。
|
1 2 3 4 |
from django.shortcuts import HttpResponse def index(request): return HttpResponse('Hello world!') |
.htaccessの作成
以下を記載した.htaccessファイルを、statusreport/statusreport_pj配下に作成します。
|
1 2 3 |
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*)$ /statusreport/statusreport_pj/index.cgi/$1 [QSA,L] |
RewriteEngine On:
Rewrite機能をOnにするという意味です。
RewriteCond :
この後に続く条件をクリアした場合のみRewriteRoleに従います。
%{REQUEST_FILENAME} !-fなら、リクエストされたファイルが存在しなければRewriteRoleを適用するという意味です。
RewriteRule:
リダイレクト元とリダイレクト先を書きます。
index.cgiの作成
仮想環境のパスを調べておきます。
statusreport/statusreport_pjで以下を実行し、結果をメモしておきます。
|
1 |
pipenv --venv |
.htaccessと同じパスに、index.cgiを作成します。
「仮想環境のパス」の部分にpipenv--venvの結果を書きます。
statusreport_pjの部分は、Djangoのプロジェクト名です。
|
1 2 3 4 5 6 7 8 9 10 11 |
#!仮想環境のパス/bin/python3.7 import sys, os sys.path.insert(0, "仮想環境のパス/bin") os.environ['DJANGO_SETTINGS_MODULE'] = "statusreport_pj.settings" from wsgiref.handlers import CGIHandler from django.core.wsgi import get_wsgi_application application = get_wsgi_application() CGIHandler().run(application) |
権限は755で設定します。
|
1 |
chmod 755 index.cgi |
確認
これで完了です。
status.triplearner.com/statusreport/statusreport_pjにアクセスすると、「Hello World」が表示されるはずです。
status.triplearner.com/statusreportに表示させたい場合は、statusreport/statusreport_pjの中身をstatusreportに移動させればOKです。

現在のディレクトリ構造はこちら
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
status ←サブドメイン |-- default_page.png |-- index.html `-- statusreport |-- Pipfile |-- Pipfile.lock `-- statusreport_pj |-- index.cgi ←.htaccessもこの階層に隠れている |-- manage.py |-- statusreport_app | |-- __init__.py | |-- __pycache__ | | |-- __init__.cpython-37.pyc | | |-- admin.cpython-37.pyc | | |-- apps.cpython-37.pyc | | |-- models.cpython-37.pyc | | |-- urls.cpython-37.pyc | | `-- views.cpython-37.pyc | |-- admin.py | |-- apps.py | |-- migrations | | `-- __init__.py | |-- models.py | |-- tests.py | |-- urls.py | `-- views.py `-- statusreport_pj |-- __init__.py |-- __pycache__ | |-- __init__.cpython-37.pyc | |-- settings.cpython-37.pyc | `-- urls.cpython-37.pyc |-- asgi.py |-- settings.py |-- urls.py `-- wsgi.py |
ローカルで作っていたDjangoアプリをXserverにコピペする場合の注意点はこちらの記事へ。