前回の記事で、Xserver上でDjangoアプリを作成しました。
今回は、ローカルで作成していたDjangoアプリをXserver上にコピペしていきます。
Contents
作成済みDjangoアプリをXserverに移す手順
ファイルをコピペ&アップロード
Xserverのファイルマネージャーで必要なファイルを編集したり、アップロードしたりします。
AtomでXserverにリモート接続して編集する場合はこちらの記事が参考になります。
https://1-notes.com/atom-remote-ftp-xserver/
manage.pyの作成
manage.py自体はファイルマネージャーを使って作成します。
manage.pyを編集したのでマイグレーションが必要です。
現在のファイル構造はこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
statusreport |-- Pipfile |-- Pipfile.lock |-- index.cgi |-- manage.py |-- statusreport_app | |-- __init__.py | |-- __pycache__ | | |-- __init__.cpython-37.pyc | | |-- admin.cpython-37.pyc | | |-- apps.cpython-37.pyc | | |-- models.cpython-37.pyc | | |-- urls.cpython-37.pyc | | `-- views.cpython-37.pyc | |-- admin.py | |-- apps.py | |-- forms.py | |-- migrations | | `-- __init__.py | |-- models.py | |-- tests.py | |-- urls.py | `-- views.py `-- statusreport_pj |-- __init__.py |-- __pycache__ | |-- __init__.cpython-37.pyc | |-- settings.cpython-37.pyc | `-- urls.cpython-37.pyc |-- asgi.py |-- settings.py |-- urls.py `-- wsgi.py |
statusreportにカレントディレクトリを移し、仮想環境に入ります。
|
1 |
pipenv shell |
この階層にはdjangoがインストールされているはずです。
このコマンドで確認できます。
|
1 |
python -m django --version |
djangoがあることが確認できたら、マイグレーションを実行します。
|
1 2 |
python manage.py makemigrations statusreport_app python manage.py migrate |
admin権限の作成
管理画面を利用できるスーパーユーザーを作ります。
仮想環境の中で以下のコマンドを打ちます。
|
1 |
python manage.py createsuperuser |
これでadmin画面にログインできるようになります。
ただし、CSSを読み込めないのでHTMLだけの画面になってしまいます。
Staticの設定
ローカルでも作ったstaticフォルダは、ローカルと同じようにアプリディレクトリ配下に置いておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
statusreport |-- Pipfile |-- Pipfile.lock |-- db.sqlite3 |-- index.cgi |-- manage.py |-- statusreport_app | |-- __init__.py | |-- __pycache__ | |-- admin.py | |-- apps.py | |-- forms.py | |-- migrations | | |-- 0001_initial.py | | `-- __init__.py | |-- models.py | |-- static←ここ | | `-- status | | |-- base.css | | |-- chart-bar.js | | |-- stopwatch.js | | `-- styles.css | |-- templates | | |-- base.html | | `-- status | | |-- addTaskGroup.html | | |-- addTaskKind.html | | |-- editTask.html | | |-- index.html | | `-- login.html | |-- tests.py | |-- urls.py | `-- views.py `-- statusreport_pj |-- __init__.py |-- __pycache__ | |-- __init__.cpython-37.pyc | |-- settings.cpython-37.pyc | `-- urls.cpython-37.pyc |-- asgi.py |-- settings.py |-- urls.py `-- wsgi.py |
本番環境では、静的ファイルの場所をsettings.pyで指定して、そこに集める必要があります。
settings.pyに「SYATIC_URL=」という箇所はあるので、そこを以下のように変更します。
「import os」もsettings.pyに書いておく必要があります。
|
1 2 3 |
STATIC_URL = '/statusreport/statusreport_pj/static' PROJECT_ROOT='/home/learners/triplearner.com/public_html/status/statusreport/statusreport_pj' STATIC_ROOT = os.path.join(PROJECT_ROOT, 'static') |
また仮想環境で以下のコマンドを打ちます。
このコマンドは、CSSを編集する度に打つ必要があります。
|
1 |
python manage.py collectstatic |
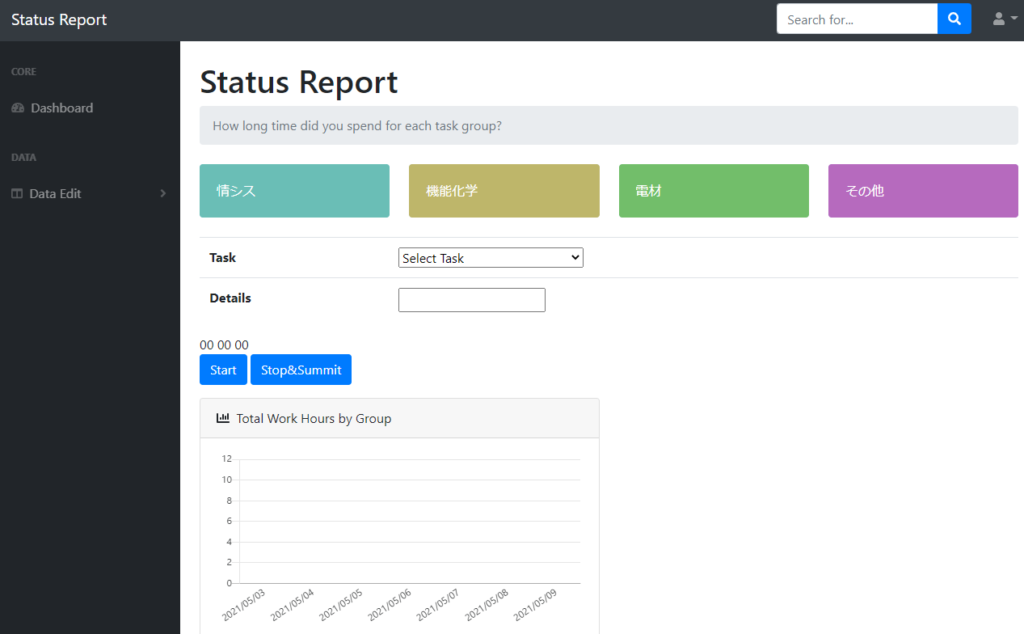
完成

これで完成。
ストップウォッチで時間を計りながらどのタスクに何時間かけたのかを管理することができるアプリを作りました。
過去1週間、どのプロジェクトに時間をかけていたのかがグラフで分かります。
ユーザー登録機能は作らなかったので、自分専用ですね。