タイトル通り、XserverでアップしたDjangoアプリがこちら
Contents
Diet Record
体型や運動量に合わせて適切な量のタンパク質、炭水化物、脂質を摂取すると言うマクロ管理法を簡単に実践できる、レシピ登録アプリです。
体重や身長、運動量を登録した後、登録されているレシピのeatボタンを押すと・・・

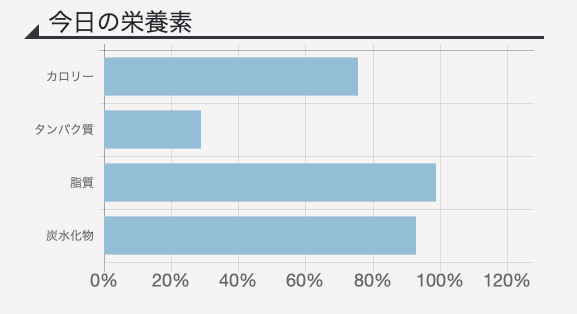
My pageで今日の栄養素摂取量が表示されます。
(過去分も登録されています)

因みにマクロ管理法はTestoteroneさんの「最強の食べ方」で知りましたが、なかなか厳しいですね。
タンパク質全然足りない。笑
ここではXserverでDjangoアプリを開発する上で困ったポイントだけを紹介。
ローカルでは普通にアプリを作れるようになった自分が、Xserverで公開する時に疑問に思った部分の概要だけをとりあえずまとめました。
それぞれのポイントはいつか備忘録的に記事にする、かも?
Xserverでssh接続
何はともあれ、ブログと違ってFTPだけで操作できるとも思えないし、ターミナルやコンソールからXserverに接続する方法が分からなくては始まらない。
Xserverを選ぶ時にはブログのことしか考えていなかったけど、ちゃんとssh接続する方法もありました。
- サブドメインを作る
- ブログと同じドメインでアプリを公開するのは渋いので、xxx.comのサブドメイン、yy.xxx.comを作っておきます。
- Xserverのサーバーパネルでssh接続設定
- オフィシャルの解説がこちら
- ターミナルやTera Termからssh接続
ターミナルからssh接続する場合
Xserverのサーバーパネルでssh接続設定をすると、公開鍵認証用の鍵ペア、server_name.keyをダウンロードできるので、それを任意の場所に作成した".ssh"フォルダに入れます。
パーミッションは以下の通り
- ".ssh"フォルダのパーミッションを700(オーナーだけ全権限)
- server_name.keyのパーミッションを600(オーナーのみ読み書き)
以下のコマンドでログインできます。
server_nameのところを書き換えてください。
|
1 |
ssh -l server_name -i server_name.key -p 10022 server_name.xsrv.jp |
役に立ったのはこちらの記事(https://kazusa-pg.com/xserver-django/ )
Xserverにsudo権限はない!
Xserverは共有サーバーなので、サーバー自体に変更を加えるような強い権限は持っていません。
じゃあどうやってpipとかDjangoとかインストールするの?というのがこちらの記事で懇切丁寧に説明されています。
サーバーに直接Djangoをインストールできないなら、仮想環境(pipenv)を作ってそこでDjangoアプリを動かそう、という話ですね。
.htaccessやindex.cgiファイルは改行の位置まで関係あるので、このサイトで紹介されている通りに、完全にコピーしましょう。(詳しくは調べてない)
Djangoをインストールし、アプリを作り始めた後も、Django関係のコマンドを打つ時には仮想環境の中に入る必要があります。
その時にコマンドが以下。
|
1 |
pipenv shell |
settings.pyの設定
ローカルでしかDjangoを扱ったことがない人が、settings.pyの設定で本番環境で気をつけるべき点は2箇所
1点目
ALLOWED_HOSTSは自分のドメイン名にしよう。
ワイルドカード(*)でも動くだろうけど、必要がないのでドメイン名で大丈夫だと思う。
私の場合はこれ
|
1 |
ALLOWED_HOSTS = ['app.triplearner.com'] |
2点目
公開する時にはDebugがFalseになっていないと危険らしい。
DebugがFalseだとエラーが出た時に"Server Error"としか表示されない。
Trueになっているといつも通り、Djangoのエラーメッセージが表示される。
開発中はTrue、公開する時にはFalseという使い分けが必要ですね。
|
1 |
DEBUG = False |
Staticは一筋縄じゃいかない
本番環境では、静的ファイルの場所をsettings.pyで指定して、そこに集める必要があるらしい。
ローカル環境でも静的ファイルを一箇所に集めていたなら、settingsでその場所を教えてあげればOK。
settings.pyのコードが以下。
PATH1=manage.pyを置いてあるフォルダからstaticフォルダをおきたい場所までの相対パス
PATH2=manage.pyが置いてあるフォルダの絶対パス
|
1 2 3 |
STATIC_URL = 'PATH1/static/' PROJECT_ROOT = 'PATH2' STATIC_ROOT = os.path.join(PROJECT_ROOT, 'static') |
その上で、collectstaticコマンドを実行します。
|
1 |
python manage.py collectstatic |
こうすることで、settingsで指定したstaticフォルダにcssや画像が集まります。
画像アップロードはさらにムズイ
ローカル環境では成功した画像アップロードも、Xserver上ではうまくいかず・・・。
半分推測ですが、画像アップロード機能でどんなファイルがアップされるか分からないのに、そのアップロード先をXsesrver上にする、と言うのがそもそも無理なんだと思う。
私の場合は、DropBox APIを使って、アップロード先をDropboxにすることで成功しました。
使ったのはdjango_dropbox_storageというもの。
これによって、画像ファイル自体は自分のDropboxアカウントに保存され、DjangoのDBにはDropboxのURLだけが保存される、と言う状況が出来上がります。
これに関しては日本語の参考記事も見つからず時間がかかったので、そのうちちゃんと書きたい。
まとめ
こんな感じで、Django習いたての初心者でも無事アプリを公開することができました。
が、何故かロードがものすごく遅い。
画像のサイズを落としたり、cssをまとめてみたりもしたけどやっぱり遅い。
画像取得のためにDropboxを見に行ったり、javascriptを使ってグラフを表示させていたりするから、いろんな要素があるんだろうけれども、
これが共有サーバーの限界なんだろうかと思ったりもしている今日この頃です。
まあ、とりあえずDjangoこんなものが公開できるのか、くらいの参考にしてください。
Diet Record
より詳細なXserverでの公開手順はこちら